
Initially booked for two weeks on this project, a website that needed to be ready and live for an event in October. With the sheer scope of what needed to be achieved, two weeks turned out to be twelve and a thoroughly enjoyable twelve at that.
Situation
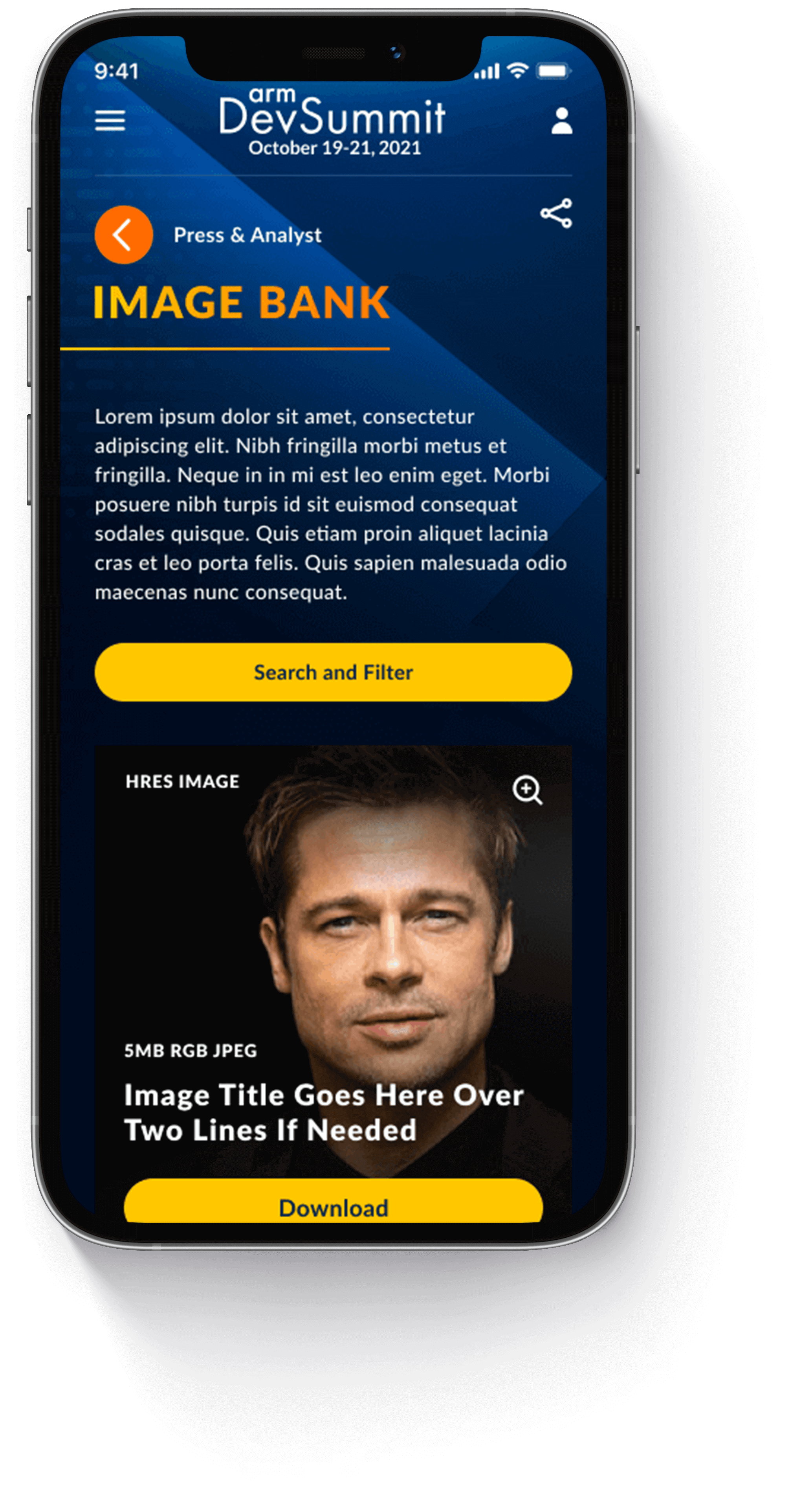
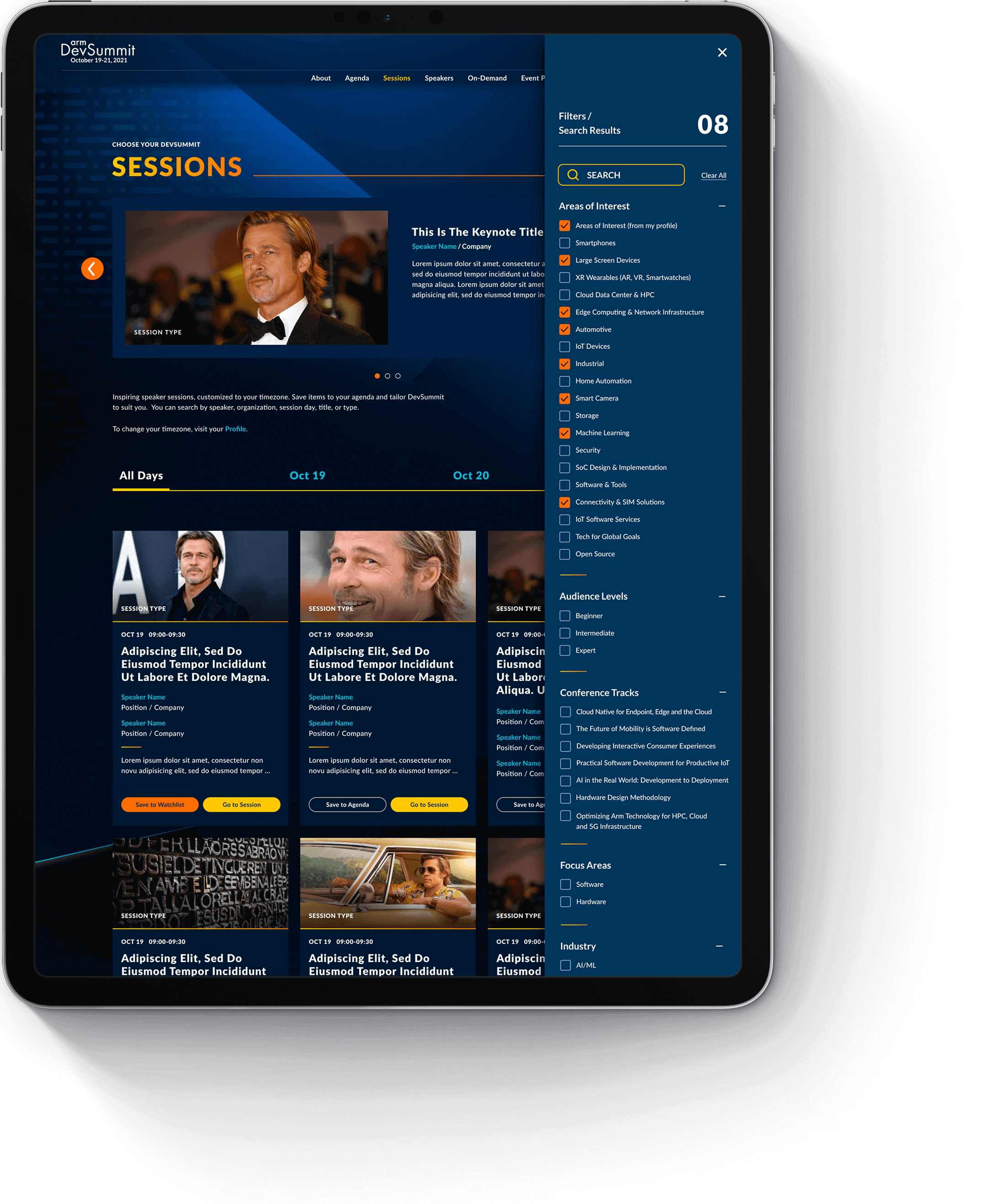
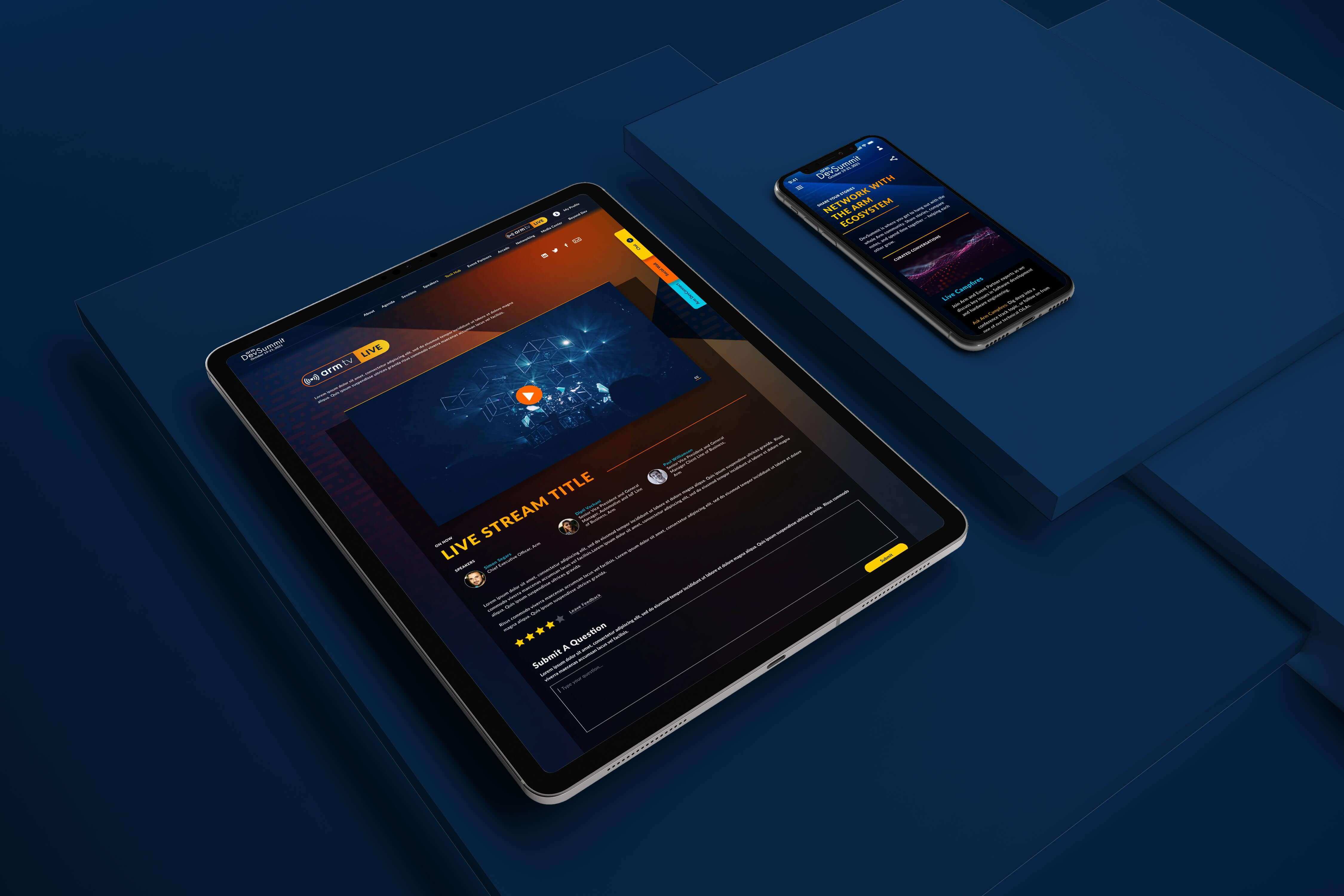
Facing a tight deadline, the Brandfuel team had to produce multiple desktop and mobile screens to launch in October and align with the in-person event starting on the 19th.
The project encountered significant setbacks due to the initial reliance on Photoshop, recommended by developers eight months prior, resulting in extremely slow feedback implementation and prolonged design phases.
To address this, the decision was made to migrate all content to Figma. Which is when I joined the team, to convert all existing PSD files and generating new designs while adhering to the established style.
Task
The plan to switch over to Figma came along with the assurance that it would speed things up tremendously and get the phases back in sync, but would come with an initial couple of weeks setting up the foundations of a good system first. It was going to feel like things had gotten worse before they got better.
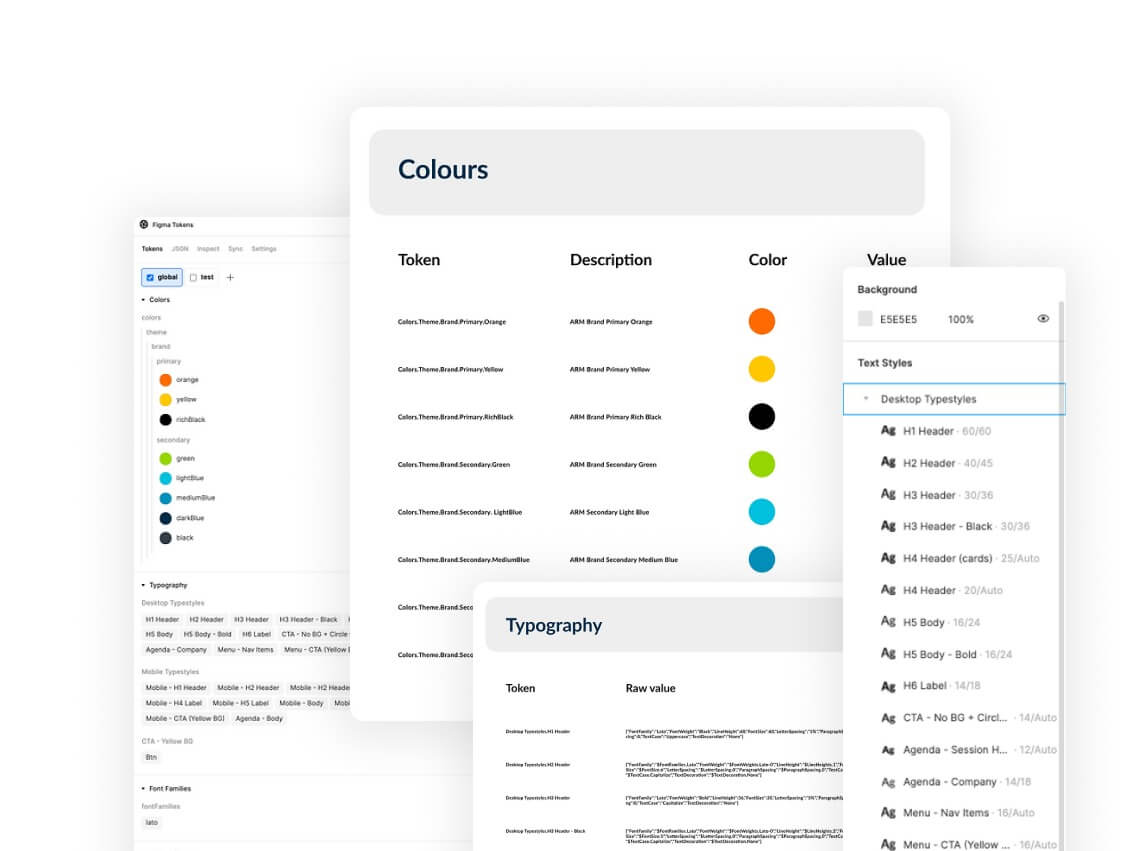
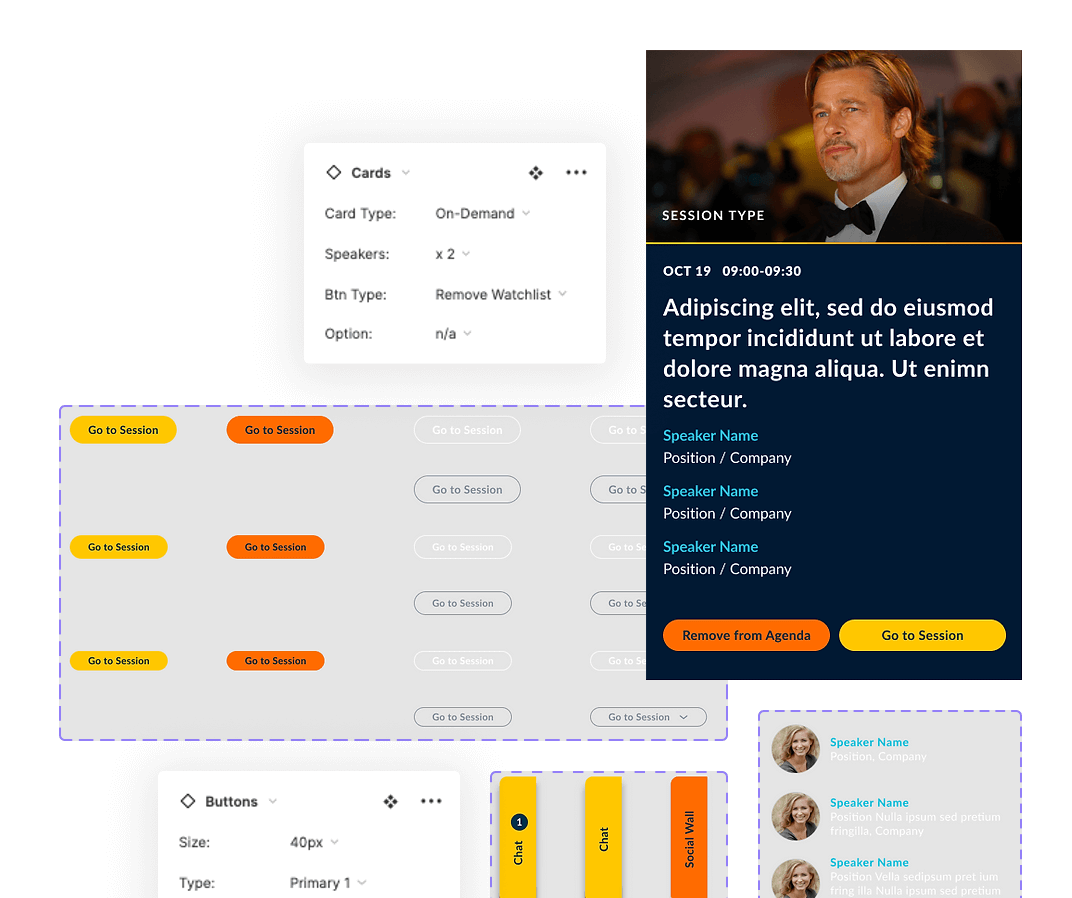
This was my first responsibility—set up a micro design system by implementing Figma Tokens, styles, components and utilising auto layout throughout to make the designs responsive.
Action
I started off by conducting a UI audit, establishing styles and assigning tokens to them. Using the audit, I created components with all relevant properties, and made a library file as a base to design from.
Setting up all pages using auto layout allowed them to be responsive between breakpoints and also aided with documentation. Things really started to speed up now. Implementing feedback became a matter of minutes instead of hours or days.
It became apparent that some of the colours being used weren’t accessible, so a comprehensive colour accessibility audit was also conducted to ensure compliance with WGAC AA standards—due to the design system in place, the results now easily applied throughout the designs and passed on to developers instantly.
Results
Introducing a micro design system by implementing design tokens and Figma styles led to a notable enhancement in the efficiency of designing, modifying and delivering journeys.
The project got back on track with its timelines and at times, even ahead. The use of design tokens and Figma styles not only made things faster for us designers but also helped the development teams a lot – making it easier to share and implement changes across the board.
With the project back on track, it afforded me time to focus on a number of micro interaction prototypes that added an extra flair to the established designs.
Implement Tokens

Build components

Micro interactions
Final designs